Tabla de contenido
[zoomsounds id=”increase-sales-using-your-stores-product-list”]
With average eCommerce conversion rates at just 1.33% , there are plenty of opportunities for WooCommerce store owners to increase sales. Page layout has a huge impact on the customer experience and can make or break an eCommerce site. A WooCommerce List View is an easy way to enhance your store design and quickly direct customers to the products they’re looking for. This has the potential to increase conversion rates and ultimately your sales.
What is a WooCommerce List View?
A WooCommerce List View is an alternative way to present your products.
Most WooCommerce stores have a fairly traditional page layout: 3 or 4 products per row with a large featured image, the price, the add to cart button, and perhaps a short description. This is fine for small stores with few products. However, if you have many products, this layout can make it take a long time for customers to find what they’re looking for. WooCommerce filter widgets are useful for narrowing down the selection, but you just can’t see many products on the page at the same time.
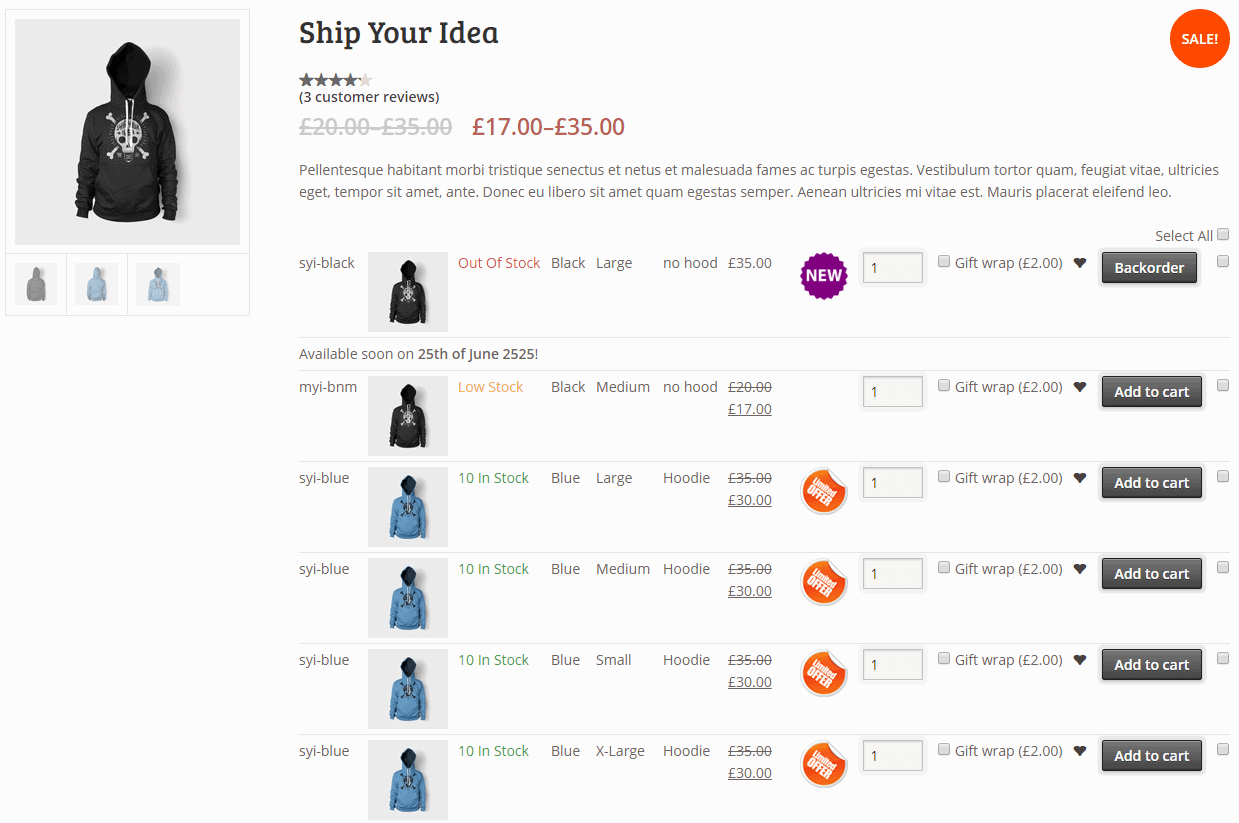
In contrast, a WooCommerce list view displays products in a space-saving format. Products are displayed in a sortable table or grid, with structured information such as name, price, category, and possibly add-to-cart buttons. Customers can buy directly from the product list or they can click through to a single product page.
Benefits of a product list view
With a WooCommerce list view, each product takes up much less space than a typical store layout. Customers can see many more products at once, allowing them to make direct comparisons and purchase decisions quickly. They can instantly search the product list by sorting the table, entering a keyword, or using product filters.
In addition to helping customers find the products they’re looking for, listing more products per page will help them spot other products they like. This is similar to the “Related Products” commonly displayed at the bottom of the page and single product cart on WooCommerce sites.
However, unlike related products, a list view presents many products in the same place. Customers will naturally read the list and see what else you have to offer. Hopefully, they’ll see something else they like but weren’t actively looking for, which will increase your store’s average order value. This is less likely to happen with traditional product layouts, as there are fewer products visible at one time.
A WooCommerce product list view doesn’t have to include all of your inventory. You can list products by category, tag, or something else (eg custom taxonomy). Perhaps you would like to list your most popular/best selling products in a grid. You can use traditional category layouts for your retail products and a list view for your WooCommerce wholesale area.
However you decide to use WooCommerce list views, the point is that they present products in a compact, grid-style layout. This instantly directs customers to the products they want, making them less likely to leave your store and look elsewhere.
Which WooCommerce Stores Need a List or Grid View?
I’ll say it now: a WooCommerce list view isn’t for everyone. To decide whether to display your products in a list or in a grid, you need to think about your customers and the type of products you sell.
A product list view is ideal for WooCommerce stores where customers decide to buy based on information rather than images. You can include product images in the listing, but they are typically smaller than traditional store layouts. A list view prioritizes product data and the number of products per page. This can increase sales for WooCommerce stores where customers want to see many products at once and make quick purchase decisions. For example:
- Product directory of books or CDs. Customers want to see information about each product and see what’s available, all in one place. (Another advantage of using WooCommerce list views for this use case is that you can insert audio or video clips directly into the list.)
- Online food ordering system for a restaurant, with separate lists of menu items in each category (eg starters, mains, etc.). Customers who order food online want to see everything on a single page, like a printed menu.
- WooCommerce wholesale store where business users buy the same products on a regular basis. They already know what products they need, so they don’t want to click through to a separate screen for each product.
- WooCommerce Quick Order Form , where customers choose all their products and add them to cart from a single page.
Which stores won’t benefit from a WooCommerce list view?
If you’re selling something visual, like clothing or photography, then your store is better off with a standard WooCommerce layout. For these types of products, customers need large images to choose the products they want. A WooCommerce list view is counterproductive for stores like this, as customers will be less attracted to images.
For products that also require a lot of product information, such as headphones, TVs, or other electronic devices, it may be preferable to drive customers to a dedicated product page or landing page so they can see all the information about the product in one place. For these types of products, customers also tend to want to read product reviews for these types of items, which can be displayed directly on the product page.
Stores that sell big-ticket items like furniture or custom products also probably want to send customers to a dedicated product page so they can read about specification options, view previews, choose custom options, or view/configure other options. Product Details.

Professional Business Presentation
Do you need a redesign or a new website for your business?
Complete solution for small, medium or corporate business presentation. Great UX/UI designers, experienced programmers and high emphasis on testing. If you are looking for a professional partner for your business in the online world, contact us!
WooCommerce Product Table – The Ultimate List View Plugin
There are surprisingly few plugins to create a WooCommerce list view. Free plugins like Grid/List View for WooCommerce are pretty basic and not very flexible. For example, you can’t choose what information is displayed about your products, hide images, or disable buttons.
The WooCommerce Product Table – is the most sophisticated way to create a list view, while still being easy to use. Lists WooCommerce products in a fully responsive, searchable, filterable table.
WooCommerce’s list view is designed to inherit its theme’s styles. This means that it will look good right out of the box without any custom styling. If you want, you can use CSS to make further style changes through your theme or child theme.
The great thing about the WooCommerce Product Table plugin is that you can keep it very simple and stick with the default settings. Or if you prefer, you can use the many options to customize your WooCommerce list view to meet your exact requirements.
How flexible is the product list view?
There are many ways to configure the list view, including:
- Product data – Choose the information to include in the product table. The list view plugin supports most of the product data stored in WooCommerce. Options are: SKU, ID, Name, Description, Short Description, Date, Categories, Tags, Image, Reviews, Stock, Weight, Dimensions, Price, Add to Cart, Product Attribute, Custom Field, and Custom Taxonomy Term. These can all be columns in the products table.
- Variable Products and Attributes – You can display each product attribute as a column in the grid layout. For variable products, you can allow customers to click the ‘View Options’ button to choose variations on a single product page, or display variation dropdowns directly in the list view.
- Links – By default, customers can click a product name in the list view to visit a single product page. This is useful for WooCommerce stores that sell products where customers need more information. You can disable the links to use the WooCommerce List View plugin as a one page order form.
- Add to Cart – You can choose to have regular add to cart buttons along with each product and/or multi-select checkboxes to purchase multiple products. Alternatively, you can hide add to cart altogether. This is useful for creating a read-only product catalog or forcing customers to shop from the single product page instead of the list view.
- WooCommerce Filters – The plugin comes with a selection of filters that can be used to refine the WooCommerce list view. You can add filters for categories, product attributes, tags, or custom taxonomies.
- Multiple Tables – You can add multiple product listings to one page. For example, you might want to structure a page with subheadings for each category and a grid of products from the corresponding category below.
- Show or hide list view items – You can play around with the appearance of the WooCommerce list view. Show or hide elements like the search box, filters, pagination styles, number of products per page, etc.
- Lazy loading for large product catalogs – The lazy loading option (AJAX) allows you to list hundreds or thousands of products in the WooCommerce list view without affecting performance.
- Archive Template – WooCommerce Product Table is designed to be used on standard WordPress pages. The plugin documentation also includes guidance on how to modify your theme templates to automatically display the WooCommerce list view in product archive templates, so this is also an option.
How to Create a WooCommerce List View
I will show you how to create a product list view in 2 steps. The first stage is really simple and will only take you a few minutes. After that, we’ll go into the optional settings to configure the grid in more detail.
To create a basic WooCommerce list view, you need the following steps:
- Get the plugin from barn2.co.uk (€66.49).
- Install and activate the plugin as usual.
- Navigate to WooCommerce> Settings> Products> Product Table , enter your license key and press Save.
- Add the following shortcode to any page:
[product_table]

Once you save your license key and add the shortcode, you will see your products listed in a neat table or grid layout. This is the default WooCommerce list view. It includes columns for Name, Short Description (labeled ‘Summary’), Price, and Add to Cart. Customers can choose how many products are displayed per page (default is 25). They can also sort by any column and search for a keyword.
This accomplishes everything most people would expect from a WooCommerce list view. As we saw earlier, the Product Table plugin has many options to customize the table to meet different needs. If you wish, you can use these options to further configure the table.
Configure product list view
The easiest way to make changes to the WooCommerce list view is to use the plugin documentation. This describes each option in detail and provides examples of how to use the various options.
It’s also worth seeing examples of different list views in action on the plugin’s demo site. These show how WooCommerce can be used and a product table to create quick order forms, product catalogs, etc. You can copy the sample shortcodes from each demo to create identical list views for your own WooCommerce store.
Finally, let’s wrap up by discussing ways to use the WooCommerce List View plugin to increase your sales.
Tips on Using WooCommerce List Views to Drive Sales
Listing products in a grid layout will help customers find what they’re looking for without scrolling through many pages. This can only reduce bounce rates.
Designing your product grid around customer needs will make an even bigger difference. You need to get inside your customers’ heads and think about what they want from your WooCommerce store. For example:
- Images – How important are images in attracting customers to your products? If images aren’t important, save space by not including an image column. For sites where images are a plus but not essential, include small thumbnails. If images are vital, draw attention to yourself by increasing the size of the image.
- Multimedia content – Can you grab customers’ attention by displaying multimedia content in the list view? For example, you can insert product videos directly into the table.
- Filters – Think carefully about how customers will sort and find products. The WooCommerce List View plugin includes many options for displaying structured data, such as attributes, tags, and custom taxonomies. You can display them as clickable links in the table or as dropdown filters above.
- Prices – Some types of WooCommerce stores benefit from displaying prices on the main list view page. Others (usually higher priced stores!) benefit from getting customers to click before they can see the prices.
- Add to Cart – Customers are more likely to buy low-priced products directly from a WooCommerce list view. More expensive items like furniture work well as a list, but customers will typically want to see more information on the product page before adding to cart. For this type of store, it is best to include links to a single product page without having add to cart buttons on the list.
Increase sales with WooCommerce list view
As you can see, there are different ways to increase sales depending on the nature of your products and customers. A WooCommerce store selling takeout will benefit from a one page order form with add to cart buttons. In contrast, a website that sells designer furniture might use a list view to summarize products, while using the single-product layout to provide more information and enable online ordering.
By planning a WooCommerce list view around your customers’ motivations, you can engage them directly. This encourages them to buy from you.
While pleasing customers won’t increase the number of visitors to your site, it will make each one more valuable by improving your conversion rates. With a higher proportion of visitors converting to paying customers, your WooCommerce website revenue will increase. Ultimately, this will help make your store a success.