Tabla de contenido
[zoomsounds id=”la-importancia-del-contenido-animado-para-el-sitio-web”]
Para llevar un negocio online con éxito, no sólo hay que atraer visitantes, sino retenerlos al tiempo que se amplía a otros nuevos. Hay varias maneras de atraer a su público. Una de las más efectivas y creativas consiste en incorporar contenido animado a sus páginas web.
Las posibilidades son infinitas
La animación es un medio versátil con numerosas aplicaciones. Los contenidos animados para los sitios web pueden modificarse y disponerse de cualquier forma creativa. La animación web puede ser simple o compleja e incluso exhibir una suavidad que haga más entretenida la experiencia del usuario.
Los negocios en línea deben proporcionar una serie de necesidades a sus clientes potenciales. Para ello, con un poco de creatividad, el contenido animado puede integrarse en varios aspectos del front-end de su sitio para obtener resultados inmaculados. Este innovador diseño es una excelente manera de ir un paso por delante de los competidores.
Impresione a los visitantes con fondos de página web en movimiento
La página de inicio del sitio web a veces puede hacer o romper la primera impresión de su negocio. Aunque para algunos puede ser difícil dar en el clavo, los visitantes pueden encontrar técnicas de diseño sencillas pero intrigantes que merecen la pena.
Muchos sitios web emplean páginas web con contenido animado o fondos de diseño inteligente. Este paso por sí solo es una forma segura de hacer que su sitio parezca más deseable. Estos fondos pueden ser fáciles de configurar con las herramientas adecuadas y complementar la sustancia real de su sitio sin acaparar toda la atención.
Personalizar pantallas de esqueleto
Las pantallas esqueleto son las pantallas “en blanco” que aparecen cuando se abre una nueva página, pero el contenido real aún no ha aparecido. A medida que se carga un sitio web o una página, estas páginas permiten que se revelen las numerosas características de su sitio web.
Pero si su sitio web tarda más en cargarse, estas páginas sin funciones pueden tardar más en hacerlo. Esto puede dar tiempo a que algunos visitantes impacientes pierdan el interés y se vayan a otra parte. Por ello, es un área que puede beneficiarse de cierta creatividad.
Añadir transiciones elegantes o contenido animado a las pantallas del esqueleto de su sitio es más interesante. Los personajes en movimiento y los elementos emergentes añaden un aspecto más sofisticado a sus pantallas. No sólo mantiene a los usuarios conectados, sino que ofrece a los diseñadores la posibilidad de destacar o ajustar los elementos clave de su interfaz de usuario para mejorar la experiencia.
Desplazamiento con un toque dinámico
Las páginas largas por las que hay que desplazarse son inevitables para algunas tiendas online o sitios de comercio electrónico, pero no para los visitantes. Para animar a los usuarios a ver más de lo que ofrece, el diseño de animación web es exactamente lo que necesita.
En lugar de utilizar frases más largas, hay que dividir la llamada a la acción y las propuestas de servicio en grupos y secciones. Y cada sección va acompañada del mismo estilo de animación para que sea coherente o de varias opciones, cada una para que sea única.
Para llegar a cada sección, los usuarios sólo tienen que utilizar el desplazamiento del ratón o su atajo de teclado preferido. Y lo que hacen, se encuentran con transiciones suaves de una sección a la siguiente, cada una equipada con características interactivas y personajes llamativos.
Este plan de diseño robusto pero sedoso es un pilar en muchos sitios web sofisticados. Esto, combinado con grandes productos y un servicio prometedor, hace que la satisfacción del cliente sea inevitable y duradera.
Combine la comodidad con los llamativos efectos visuales
La animación puede ejecutarse de varias maneras para mejorar la experiencia del usuario y la navegación por el sitio web.
En comparación con los sitios web estáticos, los contenidos animados pueden crearse de forma divertida para mejorar la interacción del usuario, especialmente a través del cursor. Al pasar por encima de botones individuales, widgets o trozos de texto, puedes hacer que adopten todo tipo de movimientos y cambios que se ven increíbles a la vez que sirven para un propósito.
La animación web crea un contenido visualmente más perceptible que permite a los visitantes disfrutar del uso de su sitio. Caracteres que cambian de color, caracteres que cambian de posición, menús desplegables suaves y mucho más. Todo ello está orientado a mejorar la navegación visual y la facilidad de uso de los servicios.
Utilice el espacio en su favor
La página web es un lienzo en el que puedes ser tan imaginativo como desees. Pero a veces la gente olvida que, con el diseño web, menos es más.
Las páginas de apertura abarrotadas con enlaces y botones dispersos no dan buena imagen. Pero puede ser difícil organizar estas características de manera que funcionen bien. La adición de contenidos animados puede ser útil en este caso.
El uso de bloques de texto limitados permite a los diseñadores vincular cada uno de ellos, estratégicamente colocados, a un menú. Cada menú se abre con un movimiento animado y conduce a opciones que se pueden alternar o resaltar, así como a submenús, cada uno de los cuales utiliza un estilo de animación diferente.
Este método hace que el uso del espacio sea mucho más económico y resulta en una navegación mucho más rápida y eficiente para los usuarios nuevos y los que regresan.
Sea estratégico con su contenido animado
Un diseño web ingenioso es excelente para las empresas digitales, ya que les da una ventaja competitiva sobre sus rivales. El diseño de contenido animado no tiene escasez de aplicaciones inteligentes para los sitios web de negocios, ya sea que desee
- Cuente una historia a través de portafolios deslizantes y galerías de imágenes
- Proporcionar menús interactivos para los sitios de restauración
- Añada animaciones de mascotas a las páginas de su empresa
- Modificar las características de los frontales en versiones más atractivas

Algunas cosas con las que hay que tener cuidado
Los desarrolladores suelen ser entusiastas a la hora de utilizar contenidos animados a su favor cuando planifican el diseño web. Aunque esto puede funcionar hasta cierto punto, es importante dar prioridad a la simplicidad en la ejecución de estas funciones en los sitios web.
Ser demasiado técnico en la gestión de las capacidades gráficas de las páginas web puede ser contraproducente si no se hace bien. Como se ha mencionado anteriormente, debe preocuparse por dar forma a la página web de su empresa o a su tienda electrónica para facilitar el trabajo de los clientes.
Los diseñadores cualificados son capaces de mucho. Pero los más experimentados saben que deben pensar bien sus planes antes de finalizar el diseño de la web. Esto incluye consideraciones a largo plazo, una gran parte de las cuales incluye lo que hay que evitar cuando se planifican animaciones para la web. Esto incluye lo siguiente.
1. No exageres
Ya hemos hablado con cierto detalle de lo que puede conseguir la animación y los personajes en movimiento en una página web. No sólo tiene un aspecto fantástico, sino que también debería aumentar el valor de su empresa en línea gracias a la experiencia del usuario.
Añadir demasiado contenido animado sin una visión de conjunto puede llevar al caos. Por un lado, puede ser difícil para su sitio web hacer un seguimiento de todos los elementos de sus páginas. Esta confusión conduce a fallos y errores si no se gestiona correctamente.
Además, los visitantes pueden sentirse confundidos por la sobrecarga y la agresividad de las animaciones. Demasiados caracteres móviles y widgets resultan exagerados y evitan que los usuarios puedan utilizar su sitio web para seguir explorando.
2. El exceso de material puede afectar a la velocidad del sitio web
Para los sitios web, los contenidos son datos que hay que gestionar. Demasiada cantidad requiere tiempo para escanear y tiene un efecto significativo en el rendimiento del servidor.
Los contenidos animados son visualmente impresionantes, pero son mucho más complejos en comparación con los archivos estáticos. Cuanto más se añada a su sitio web, más material habrá que manejar adecuadamente para la presentación de su sitio web.
Si el sitio web tiene demasiado que analizar, puede tardar en cargarse correctamente. Además, el uso de mayores medios puede hacer que los sitios acumulen datos basura o en caché más rápidamente, lo que también los ralentiza.
Los sitios lentos son malos para las empresas, así que asegúrese de restringir el uso de animaciones cuando sea necesario y purgar regularmente los archivos basura de su sitio web. Si quieres mantener las animaciones, puedes optar por plugins que hagan el trabajo para la web.
3. La compatibilidad de los dispositivos es importante
A medida que los dispositivos móviles superan a los de escritorio en términos de consumidores en línea en todo el mundo, los desarrolladores deben tener en cuenta la compatibilidad de los dispositivos para el contenido. Los móviles tienen que rendir tanto o más que los portátiles y las tabletas, a pesar de tener pantallas más pequeñas, menos potencia y menos espacio para datos.
Con estas restricciones, su sitio web puede sufrir si el contenido animado no está diseñado para funcionar tan bien como en otros dispositivos. Por ello, los desarrolladores deben emplear métodos responsivos mobile-first para diseñar contenidos mobile-first.
Si las animaciones son demasiado para el sitio móvil, utilice menos y opte por gráficos más sencillos. Si la velocidad del sitio no se ve afectada, hay que asegurarse de que el contenido esté optimizado para el espacio de la pantalla. De lo contrario, se puede recortar o apilar.

Elegir las herramientas adecuadas
Los sitios de comercio electrónico, especialmente los diseñados con WordPress, pueden integrar una serie de animaciones y personajes atractivos con las herramientas adecuadas. Eso depende de cómo quieran enfocar sus contenidos.
A grandes rasgos, las animaciones se pueden designar en función de cómo se pueden configurar los fotogramas para determinar los movimientos y la forma final de un personaje. Se trata de “transiciones” sencillas en las que el contenido pasa del estilo A al estilo B o de otras más complejas en las que se pueden asumir más de dos estilos.
Las tarjetas deslizantes, los personajes intercambiables y las imágenes que cambian de color son ejemplos de transiciones. Entre los ejemplos de animaciones complejas se encuentran los contenidos que pueden existir en más de dos estados, como las características de la pantalla de dibujos animados, las características del menú y mucho más.
Para este tipo de contenidos animados en línea, las dos principales herramientas de programación son CSS y JavaScript.
CSS
Las herramientas de hojas de estilo en cascada (CSS) permiten a los usuarios integrar las animaciones web a los protocolos XML y HTML. Los desarrolladores pueden acceder a una amplia y diversa biblioteca de efectos, diseños y personajes para elegir y componer un sitio web bonito y atractivo.
El CSS permite trabajar con transiciones, como ampliar los botones al pasar el ratón por encima de ellos, y con animaciones complejas, en las que los botones ampliados tienen movimientos adicionales o cambios de diseño.
Es ideal para animaciones más sencillas y autónomas, con movimientos limitados, siempre que cumplan el objetivo principal de mejorar la usabilidad y la navegación del sitio web, a la vez que muestran una interfaz divertida.
JavaScript
Para los scripts más dinámicos, JavaScript es una opción para los diseñadores que trabajan exclusivamente con HTML. JavaScript es conocido por ofrecer paquetes de animación que permiten resultados más robustos.
Con esta herramienta, puedes hacer que los elementos de tu pantalla sean capaces de realizar una serie de movimientos complejos como saltar, deslizar, pausar, rebobinar y mucho más.
Puede establecer controles exactos para los movimientos de varios pasos y diseñar cuidadosamente los marcos para alcanzar el resultado final deseado. Muchas de las capacidades de animación de JavaScript mejoran gracias a la API de animaciones web, que ofrece un control más detallado de su contenido.
¿Cuál es mejor?
Ambas herramientas tienen sus ventajas y, en general, son adecuadas para el diseño de contenidos animados, dependiendo de las necesidades de su sitio web. Sin embargo, a la hora de crear un sitio empresarial para atraer a la audiencia, la mayoría de los diseñadores estarán de acuerdo en que el CSS es la opción superior. Y no es sólo porque no se limita a HTML.
JavaScript funciona mucho mejor para las animaciones más pesadas que los creadores desean compartir con el mundo. Sin embargo, este complicado diseño requiere una gran cantidad de datos que pueden afectar al rendimiento, la velocidad y la compatibilidad de los dispositivos del sitio web.
Gracias al CSS, los desarrolladores pueden idear ideas más sencillas y menos agresivas para sus sitios web, que resultan atractivas pero más fáciles de gestionar.
Servicios de diseño web para sus necesidades de animación
La creación de un sitio web lleno de contenido animado puede producir mejores impresiones y más clics. Sin embargo, las empresas no siempre saben lo que necesitan o cómo conseguirlo. Conocer las herramientas de animación lleva tiempo y puede convertirse en una carga además de la supervisión del negocio.
Servicios como WeLoveWeb proporcionan los servicios que las empresas pueden emplear para mejorar su diseño web, incluyendo la animación web. Incluso presentan ejemplos de su proyectos completados, incluyendo los servicios que pueden proporcionar, que muestran lo que su sitio web puede lograr por un precio razonable.
Internet está lleno de ejemplos en los que las empresas han dominado el uso de contenidos animados a través de servicios de terceros para embellecer sus sitios web. Estos son sólo un par de ejemplos de sitios web realizados por el estudio WeLoveWeb:
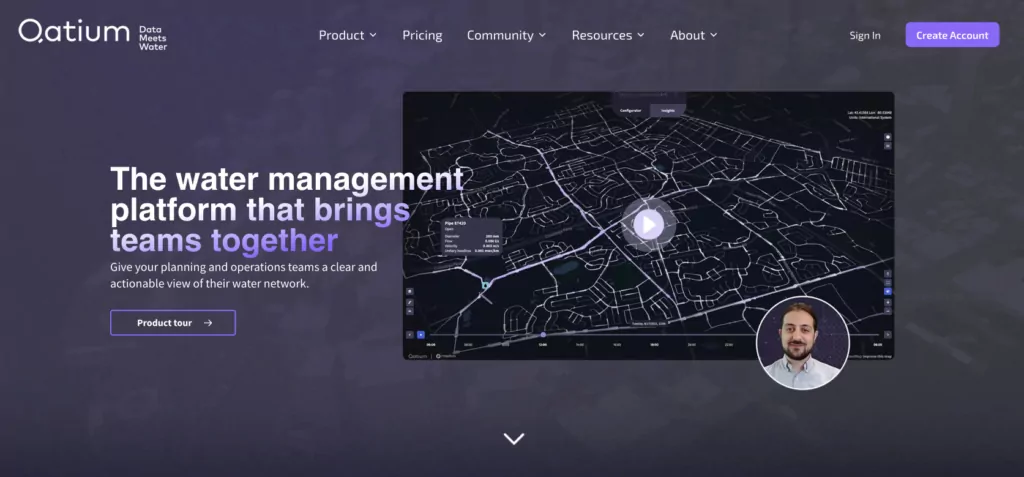
Qatium

Al entrar en este sitio web de soluciones para el agua, se encuentra inmediatamente con elementos de pantalla en transición y personajes de fondo. A medida que avanza, se encuentra con impresionantes menús animados, texto de botones, tarjetas deslizantes con desplazamiento y una cartera de personal en movimiento.
Todos estos elementos permiten a los usuarios navegar por diversas páginas informativas sin aburrirse y comprometerse con la llamada a la acción de la empresa.
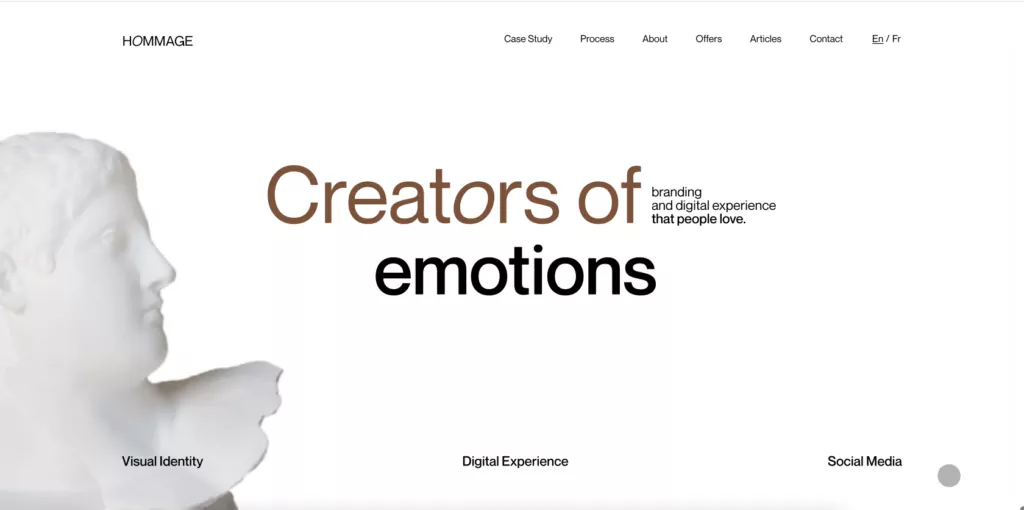
Estudio Hommage

Esta empresa que opera en una plataforma de soluciones de diseño incorpora la animación en varios elementos del sitio. Por un lado, el cursor es un punto encerrado en un círculo gris que se mueve suavemente. Cuando pasas el ratón por encima de algo, se convierte en un ojo que significa que puedes hacer clic.
Otras características que se pueden ver al pasar el ratón son las animaciones de la escritura a mano que resaltan el texto y las imágenes fluidas. Incluso tiene una función de desplazamiento deslizante, letras que rebotan, un perfil de personal animado y una sección “Descubrir” en constante movimiento. Además, estas animaciones están optimizadas para móviles.
Para terminar
La animación web proporciona una experiencia impactante y en cierto modo envolvente a los usuarios, lo que permite despertar su interés. Sin embargo, cuando se le ocurran ideas ingeniosas, piense en lo que funciona para los visitantes. El contenido animado debe hacer que la parte frontal de su sitio web sea más atractiva para los visitantes. Por lo tanto, hay que saber lo que funciona y lo que no funciona desde su perspectiva.