Tabla de contenido
[zoomsounds id=”the-importance-of-animated-content-for-website”]
To run a successful Internet business, it is not enough to attract visitors, you need to retain them and, at the same time, reach new ones. There are many ways to engage your audience. One of the most effective and creative is to have animations on your website, since web animations are usually much more attractive.
The Possibilities are Endless
Animation is a versatile medium with numerous applications. Animated content for websites can be modified and arranged in any number of creative ways. Web animation can be simple or complex and even exhibit a smoothness that makes the user experience more entertaining.
Online businesses must provide a number of necessities to their potential customers. To do so with a little creativity, animated content can be integrated into several aspects of your site’s front end for immaculate results. This innovative design is a great way to keep one step ahead of competitors.
Impress Visitors with Moving Web Page Backgrounds
The website’s homepage can sometimes make or break your business’s first impression. While it can be difficult to nail for some, visitors can find simple yet intriguing design techniques worth their while.
Many websites employ web pages with animated content or cleverly designed backgrounds. This step alone is a surefire way to make your site appear more desirable. These backgrounds can be easy to set up with the right tools and complement the actual substance of your site without hogging all the attention.
Customize Skeleton Screens
Skeleton screens are the “blank” screens that appear when you open a new page, but the actual content hasn’t appeared yet. As a website or page loads, these pages allow the many features of your website to reveal themselves.
But if your website takes longer to load, these featureless pages can take longer to load. This can give some impatient visitors the time to lose interest and go elsewhere. As such, this is an area that can benefit from some creativity.
Adding sleek transitions or animated content to your site’s skeleton screens is more interesting. Moving characters and pop-up features add a more sophisticated look to your screens. Not only does it keep users logged in, but provides designers to highlight or adjust the key elements of their user interface for a better experience.
Scrolling with a Dynamic Twist
Longer pages that have to be scrolled down are unavoidable for some online stores or e-commerce sites, but not for visitors. To encourage users to check out more of what you’re offering, web animation design is exactly what you need.
Rather than use longer sentences, you need to divide your call to action and service proposals into groups and sections. And each section is accompanied by either the same animation style for consistency or several options, each for uniqueness.
To get to each section, users need to simply use the mouse scroll or their preferred keyboard shortcut. And what they do, they are met with smooth transitions from one section to the next, each equipped with interactive features and eye-catching characters.
This robust yet silky design plan is a mainstay in many sophisticated websites. Combined with great products and promising service, this makes customer satisfaction inevitable and lasting.
Combine Convenience with Striking Visuals
Animation can be executed in a number of ways to upgrade user experience and website navigation.
Compared to static websites, animated content can be created in a fun way to improve user interaction, especially through the cursor. By hovering over individual buttons, widgets, or pieces of text, you can make them adopt all manner of movements and changes that look amazing while serving a purpose.
Web animation creates more visually perceptible content that enables visitors to enjoy using your site. Color-changing characters, toggling characters, smooth drop-down menus, and many more. All these are geared to improved visual navigation and user-friendly services.
Use Space to Your Advantage
The web page is a canvas where you’re allowed to be as imaginative as you desire. But sometimes people forget that, with web design, less is more.
Crowded opening pages with scattered links and buttons are not a good look. But it can be difficult to arrange these features in a way that works well. The addition of animated content can be helpful here.
Using limited blocks of texts allows designers to link each strategically placed to a menu. Each menu opens with animated movement and leads to toggleable or highlighted options as well as submenus, each using a different style of animation.
This method makes your use of space much more economical and results in much quicker and more efficient navigation for new and returning users.
Be Strategic with Your Animated Content
Ingenious web design is great for digital businesses as it gives them a competitive edge over rivals. The animated content design has no shortage of savvy applications for business websites, whether you wish to
- Tell a story through sliding portfolios and image galleries
- Provide interactive menus for restaurant sites
- Add mascot animations to your company pages
- Modify front ends features into more engaging versions

Some Things to Be Careful Of
Developers are often enthusiastic about using animated content in their favor when planning web design. While that can work to an extent, it is important to prioritize simplicity in executing these features on websites.
Being overly technical in managing the graphic capabilities of web pages can be counterproductive if not done well. As mentioned before, you need to worry about shaping your business website or e-store for the customer’s ease.
Skilled designers are capable of a lot. But experienced ones know to think their plans through before finalizing web design. This includes long-term considerations, a large portion of which includes what needs to be avoided when planning animations for the web. This includes the following.
1. Don’t Overdo It
We have discussed in some detail what animation and moving characters in a website can accomplish. Not only does it look fantastic, but it should also increase the value of your online enterprise through user experience.
Adding too much-animated content without a vision of bringing everything together can lead to chaos. For one thing, it can be difficult for your website to keep track of all the various items on your pages. This confusion leads to glitches and errors if not managed correctly.
Additionally, visitors can be confused by the overloaded, aggressively animated features. Too many moving characters and widgets are overkill and put off users from being able to use your website to explore further.

Online Store that sells!
Do you need a redesign or a new website for selling online?
Complete solution for retail and wholesale. Great UX/UI designers, experienced programmers and high emphasis on testing. If you are looking for a professional partner for your business in the online world, contact us!
2. Excessive Material Can Affect Website Speed
For websites, content is data that has to be managed. Too much of it requires time to scan and has a significant effect on the server’s performance.
Animated content is visually stunning, but it is much more complex compared to static files. The more of it you add to your website, the more material will therefore need to be properly handled for your website’s presentation.
If there is too much for the website to analyze, it can take time to load properly. Also, the use of greater media can cause sites to accumulate junk or cached data more quickly, which also slows them down.
Slow sites are bad for businesses, so make sure to restrict the use of animations where necessary and regularly purge the junk files from your website. If you wish to keep animations, you can opt for plugins to do the job for the web.
3. Device Compatibility is Important
As mobile devices overtake Desktop in terms of online consumers worldwide, developers must consider device compatibility for content. Mobiles have to perform just as well as, if not better than, laptops and tablets despite smaller screens, less power, and lower data space.
With these restrictions, your online website can suffer if the animated content is not designed to perform as well as it does on other devices. As such, developers must employ mobile-first responsive methods for designing mobile-first content.
If the animations are too much for the mobile site to handle, use less of them and opt for simpler graphics. If site speed is unaffected, you still need to ensure that the content is optimized for screen space. Otherwise, it can be cropped or crowded.

Choosing the Right Tools
E-commerce sites, particularly those designed with WordPress, can integrate a number of animations and engaging characters with the right tools. That depends on how they wish to approach their content.
Broadly, animations can be designated based on how you can set the frames to determine the movements and final form of a character. These include simple “transitions” where content moves from style A to style B or more complex ones where more than two styles can be assumed.
Sliding cards, togglable characters, and color-changing visuals are examples of transitions. Examples of complex animations include content that can exist in more than two states like cartoonish screen features, menu features, and much more.
For these types of online animated content, the two major programming tools are CSS and JavaScript.
CSS
Cascading Style Sheets (CSS) tools allow users to integrate web animations to XML and HTML protocols. Developers are able to access a wide and diverse library of effects, layouts, and characters to choose from and compose a beautiful, engaging website.
CSS allows you to work with transitions, like enlarging buttons when you hover over them, and complex animations, where the enlarged buttons have additional movements or layout changes.
It is great for simpler, self-contained animations with limited movements as long as they accomplish the main goal of improving website usability and navigation while exhibiting a fun interface.
JavaScript
For more dynamic scripts, JavaScript is an option for designers that work exclusively with HTML. JavaScript is known for providing animation packages that allow more robust results.
With this tool, you can make your screen elements capable of a number of complex movements like jumping, sliding, pausing, rewinding, and much more.
You can set exact controls for multistep movements and carefully design frames to reach the desired final result. A lot of JavaScript’s animation capabilities are made better through the Web Animations API, which offers more detailed control over your content.
Which One’s Better?
Both tools have their benefits and are overall suitable for animated content design, depending on your website needs. But when crafting a business site for audience engagement, most designers will agree that CSS is the superior option. And it’s not just because it is not limited to HTML.
JavaScript works much better for heavier animations envisioned by creators to share with the world. However, this complicated design requires a lot of data which can affect the website’s performance, speed, and device compatibility.
Through CSS, developers can come up with simpler, less aggressive ideas for their websites that are engaging but easier to manage.
Web Design Services for Your Animation Needs
Curating a website full of animated content can yield better impressions and more clicks. However, businesses don’t always know what they need or how to get it. Getting to know animation tools takes time and can become a burden on top of overseeing the business.
Services like WeLoveWeb provide the services that businesses can employ to improve their web design, including web animation. They even present examples of their completed projects, including services they can provide, which show what your website can achieve for a reasonable price.
The internet is full of examples where businesses have mastered the use of animated content via third-party services to beautify their websites. Here are just a couple of examples of website realized by WeLoveWeb studio:
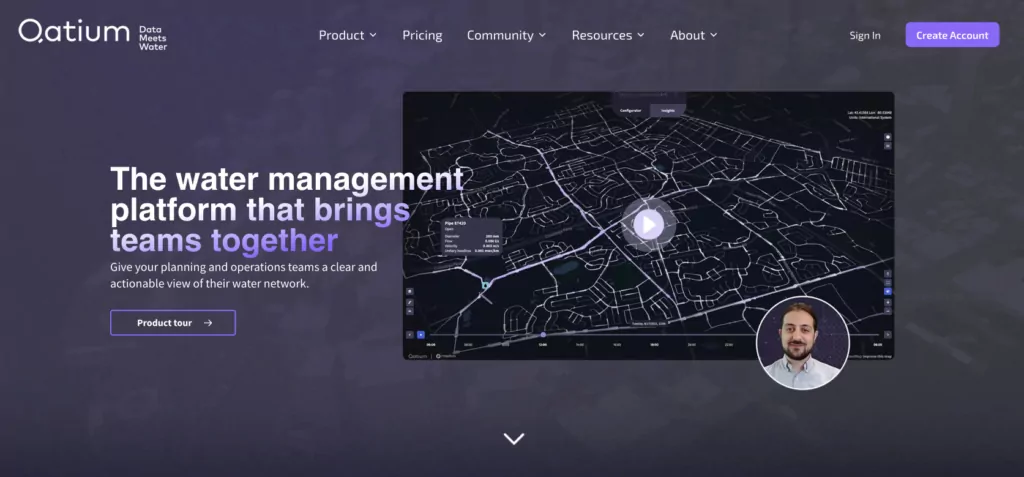
Qatium

When you enter this water solutions website, you are immediately met with transitioning screen elements and background characters. As you continue, you are met with stunning animated menus, button text, scroll-enabled sliding cards, and a moving staff portfolio.
All these elements enable users to navigate to a variety of informative pages without being bored and commit to the business’s call to action.
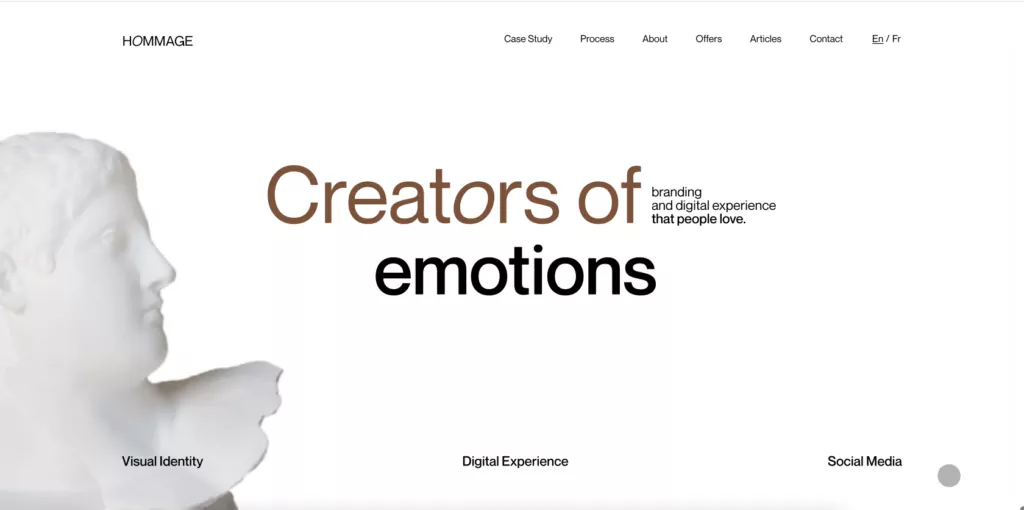
Hommage Studio

This business operating on a design solutions platform incorporates animation into various site elements. For one, the cursor is a dot encased by a smooth moving grey circle. When you hover over something, it shifts into an eye which signifies that you can click.
Other hover-enabled features which you will see are animations of handwriting that highlight text and flowy pictures. You even get a slick sliding scroll function, bouncy letters, an animated staff profile, and a constantly moving “Discover” section. Plus, these animations are mobile optimized, too.
In Closing
Web animation provides a striking and somewhat immersive experience to users, allowing you to pique their interest. However, when coming up with inventive ideas, think of what works for the visitors. Animated content must make the front end of your website more attractive to your site visitors. As such, you need to know what does and doesn’t work from their perspective.







